최신 웹 디자인 동향을 최신으로 유지하는 것이 웹 사이트의 성공에 결정적입니다. 비주얼, 알고리즘 업데이트 및 모범 사례를 통해 인기도 측면에서 12 개월마다 많은 변화가 있습니다.
오늘 매끈하고 현대적으로 보이는 웹 사이트는 불과 몇 개월 만에 시대에 뒤떨어져 보이고 시원하게 보일 수 있습니다. 그렇기 때문에 업계의 추세와 지나가는 유행의 차이를 아는 것이 웹 사이트를 디자인 할 때 매우 중요합니다. 몇 년 동안 디자인이 멋지게 보이고 1996 년부터 Geocities 메시지 보드를 연상시키지 않으려는 것입니다.
2019는 사용자 경험을 제공하는 모든 것입니다 : 최고의 웹 디자인 경향은 속도와 모바일 디자인, 비대칭 레이아웃의 눈길을 끄는 단순한 디자인, 몰입 형 비디오 배경 등을 우선시 할 것입니다.
https://www.theedigital.com/blog/web-design-trends
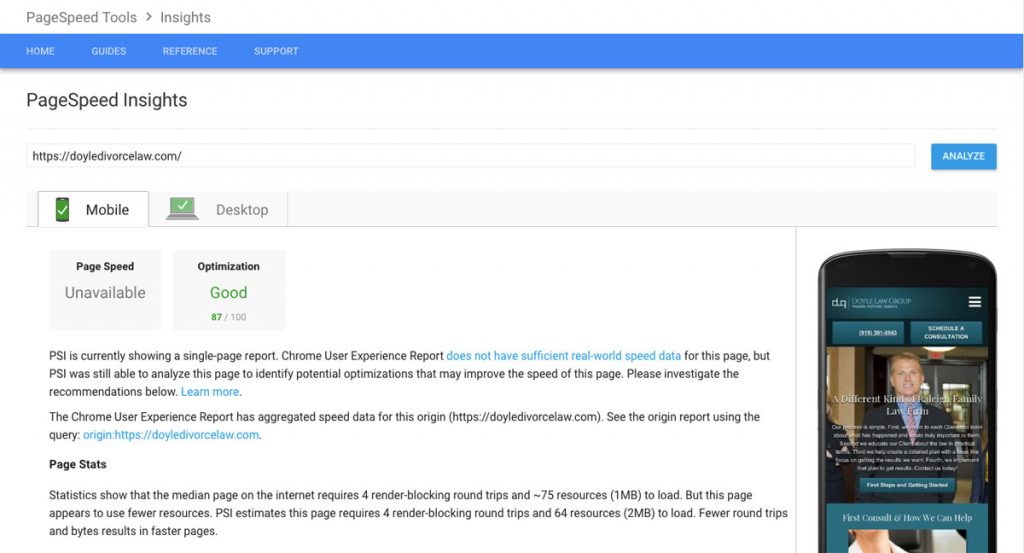
속도
잠재 고객에게 좋은 인상을 심어주기 위해 얼마나 많은 시간이 필요하다고 생각하십니까? 온라인으로 대화하는 방법에 대해 이야기하고 있다면 3 초 미만 입니다.

인간은 조급하고 참을성이있는 경향이 있습니다. 인터넷이 실제로 인간 본성을 관찰하는 외계인 음모라면, 외계인 연구 결과 우리는 기다리게하지 않는 것을 알 수 있습니다. Akamai와 Gomez.com이 수행 한 조사에서 50 %의 사용자는 사이트를 클릭 할 때 2 초 이내에로드해야하며로드하는 데 3 초 이상 걸리면 사이트를 포기할 것이라고 예상합니다.
보시다시피 아름다운 사이트는 아름다운 사이트이지만 디자인이 너무 커서 데이터를 다운로드하는 데 시간이 너무 많이 걸리면 누구도 사이트를 보지 않아도 아무도 수익을 잃을 수 있습니다. 더 나쁜 것은 2018 년 7 월 Google Speed Update가 발효됨에 따라 Google은 다른 사이트보다 빠르게로드되는 사이트의 순위를 우선 순위 지정하기 시작했으며 곧 다른 검색 엔진이 따라 오기 쉽습니다.
이것이 의미하는 바는 웹 사이트가 더 빨리 로딩해야하므로 웹 디자인은 디자인 과정에서 속도의 우선 순위를 정해야한다는 것입니다. 웹 디자이너는 개발자가 단순히 작업을 좋은 것으로 보이고 잘 평가할 수있는 것에 의존 할 수는 없습니다. 속도는 디자인 매개 변수가되어야합니다.
거대한 사진, 비 압축 비디오 및 비 대한 자바 스크립트의 시대는 끝났습니다. 큰 그림과 비디오는 웹 디자인에서 사라지지 않았지만 2019 년에는 로딩 시간을 늦추지 않는 방식으로 통합 될 것입니다.
평면 디자인
몇 년 동안 웹 디자이너와 개발자는보다 나은 모바일 성능을 위해 깨끗하고 단순한 웹 사이트를 만들기 시작했습니다. 그 이후로 모바일 검색의 수는 지속적으로 증가하고 있으며, 웹 사이트를위한 모바일 우선 디자인은 이제 선택 사항이 아닌 필수 요소입니다. 이미지가 많은 웹 사이트는 느리게로드되어 앞에서 설명한 것처럼 모바일 사용자를 좌절시킵니다.
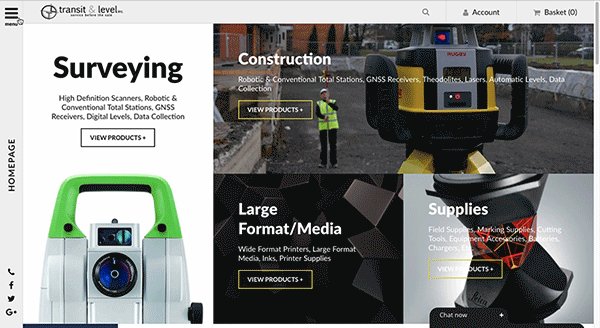
청결하고 미니멀 한 디자인 또는 평면 디자인은 빠르게 로딩되는 특징이 있으며 현재 두 가지 중요한 이유로 트렌디하고 바람직합니다. 첫째, 모바일 사용자와 데스크톱 브라우저 모두 빠른로드 웹 사이트를 경험할 수 있습니다. 둘째, 그들은 높은 SEO 가치를 보유 할 수 있습니다. 평면 디자인은 사이트가 검색 엔진이 요구하기 시작하는 많은 속도 요구 사항을 충족하도록 도와줍니다. 평면 디자인이 인기를 얻기 시작한 이래로 2019 년까지 계속해서 유행 할 것입니다.
평면 디자인이라해도 모든 것이 2 차원으로 축소된다는 의미는 아닙니다. 모든 것이 미니멀리즘과 유용성에 관한 것입니다. 혼란을 없애고 웹 사이트의 중요한 부분에 초점을 맞추는 디자인 미학입니다. 선명한 색상, 깨끗하고 선명한 가장자리, 많은 열린 공간을 활용하여 평평한 디자인은 혼란스럽고 느리게로드되는 고해상도 이미지 기반 디자인의 상쾌한 변화입니다.
미니멀리스트 임에도 불구하고 평면 디자인이 지루하다는 것을 의미하지는 않습니다. 밝은 색상과 일러스트레이션을 단순한 이미지와 산 세리프 글꼴로 대조하면 평면 디자인의 파트가 합쳐져 눈길을 끄는 매력적인 사용자 환경을 제공합니다.
평평한 디자인은 사진에 매혹적이지 않으므로 사용자가 페이지를 탐색 할 때 많은 양의 추가 데이터를로드 할 필요가 없습니다. 이것은 웹 사이트 소유자에게 두 가지 중요한 것을 의미합니다. 첫 번째는 고객이나 고객이 모바일이나 다른 방법으로 브라우징하고 있든 상관없이 웹 사이트에서 즐겁고 빠른 로딩 경험을 갖게된다는 것입니다. 두 번째로, 이러한 데이터 라이트 방식의 빠른 로딩 디자인은 페이지 속도와 최적화 속도를 훨씬 빠르게 만들어줍니다. Google, Bing 및 기타 모든 검색 엔진에 실제로 바람직합니다. 속도 섹션에서 설명한 것처럼로드 시간이 빨라지면 사이트의 순위가 높아지고 매력적인 평면 디자인의 사용자는 사이트에 더 오래 머무르고 전환 가능성이 높아집니다.
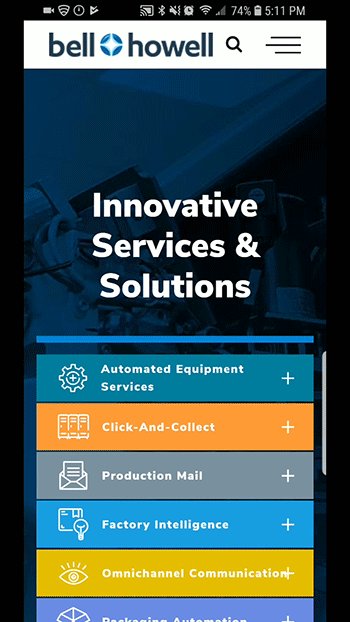
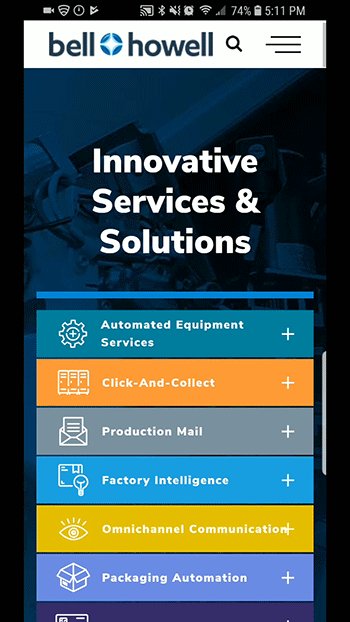
모바일 우선
 속도는 Google이 웹 사이트를 측정하는 데 사용한 유일한 통치자가 아닙니다. 2015 년 모바일 검색이 데스크톱 검색을 전반적으로 제치고 모바일 검색이 전세계에서 가장 높은 검색 형식이되었습니다. 이에 따라 Google은 먼저 색인을 생성하는 사이트를 변경했으며 모바일 친화적이지 않은 사이트보다 모바일 사이트에 우선 순위를 부여합니다.
속도는 Google이 웹 사이트를 측정하는 데 사용한 유일한 통치자가 아닙니다. 2015 년 모바일 검색이 데스크톱 검색을 전반적으로 제치고 모바일 검색이 전세계에서 가장 높은 검색 형식이되었습니다. 이에 따라 Google은 먼저 색인을 생성하는 사이트를 변경했으며 모바일 친화적이지 않은 사이트보다 모바일 사이트에 우선 순위를 부여합니다.
모바일 사이트가 데스크톱 사이트보다 우선 순위가 높기 때문에 모바일 첫 디자인이 트렌드가 된 것은 당연합니다. 모바일 첫 번째 웹 디자인은 웹 사이트가 근본적으로 설계된 방식을 변경하는 것입니다. 사이트는 데스크톱 또는 랩톱 컴퓨터 용으로 만 설계되었으며 모바일 친화적 또는 모바일 대응 디자인이 추가 될 수도있었습니다. 모바일 첫 디자인은 반대의 역할을합니다. 먼저 모바일 사용자를위한 사이트 디자인을 시작한 후 데스크톱 사용자도 사용할 수있는 버전을 만듭니다.
다시 말하지만 모바일 첫 디자인을 향한 이러한 노력은 순위 요인이나 SEO에 기반한 것이 아닙니다. 시각적 인 결과는 무엇보다 가장 많이 검색 할 것으로 예상되는 기기의 웹 사이트 사용 경험을 향상시키는 것입니다. 이러한 디자인 트렌드는 모바일 사용자가 필요로하는 오랜 시간 동안의 추세 일 것이라는 요구를 충족시키고 있습니다.
망가진 그리드 / 비대칭 레이아웃
2019 년, 웹 디자인 트렌드는 모두 상자 밖에서 생각하는 것이 었습니다. 망가진 그리드와 비대칭 디자인은 웹 디자인 업계 전반에 큰 비중을두고 있습니다. 많은 웹 디자이너들이 평평하고, 빠르며, 미니멀 한 디자인을 향한 노력에도 불구하고 깨진 레이아웃의 신선하고 눈에 띄는 모습을지지하는 디자이너들의 큰 우연성이 있습니다.

깨진 그리드 또는 비대칭 레이아웃에 관해서는 웹 페이지에서 신문, 인쇄 및 옥외 광고에 이르기까지 수십 년 동안 레이아웃에 사용 된 그리드 시스템을 의미합니다. 그리드 시스템은 이미지, 헤드 라인, 복사, 클릭 유도 문안 (call-to-action)과 같은 컨텐츠를 자신이 작업하는 매체에 추가 할 때 디자이너가 기본 레이아웃에서 그리드 구조를 유지하면서 일반적으로 정렬 및 일관성을 유지하는 데 도움을줍니다. 대칭도 마찬가지입니다.
역사적으로 그리드를 사용하지 않거나 "날개 달기"를하지 않으면 많은 사람들이 페이지의 가장 중요한 부분에 집중하지 못하도록 조잡하고 산만 해 보이는 디자인을 만들어 냈습니다. 그러나 비대칭 및 파손 된 그리드는 점점 더 많은 인기를 얻고 있습니다. 다른 웹 사이트 디자인과 닮지 않는 방법을 발견하고 동시에 혼란 스럽거나 조잡하지 않기 때문일 것입니다.
설계자는 신중하고 신중하게 그리드 패턴을 깨고 계획된 비대칭 성으로 계층 구조를 확립함으로써이를 달성 할 수 있습니다. 비정상적인 게재 위치를 사용하여 다양한 색상과 질감으로 레이어를 만들고 불규칙한 패턴을 반복하며 공백을 사용하고 활판 인쇄를 창의적으로 사용하면 그리드 기반 레이아웃에서 일반적으로 발견 할 수없는 깊이 감을 느낄 수 있습니다.
이러한 디자인은 눈에 띄며 사용자의 참여를 유도하고 웹 사이트의 가장 중요한 부분을 가리 키지 만, 정교한 디자인 패턴으로 인한 것은 아닙니다. 대신, 시각적 계층 구조를 창의적으로 사용하면 눈에 보이는 곳을 직접 볼 수 있습니다. 디자이너는 색상, 모양, 질감, 형식의 표현 사용 및 동적 이미지를 사용하여 사용자가 원하는 콘텐츠 또는 CTA를 향해 새롭고 흥미로운 방식으로 사용자의 관심을 유도 할 수 있습니다.
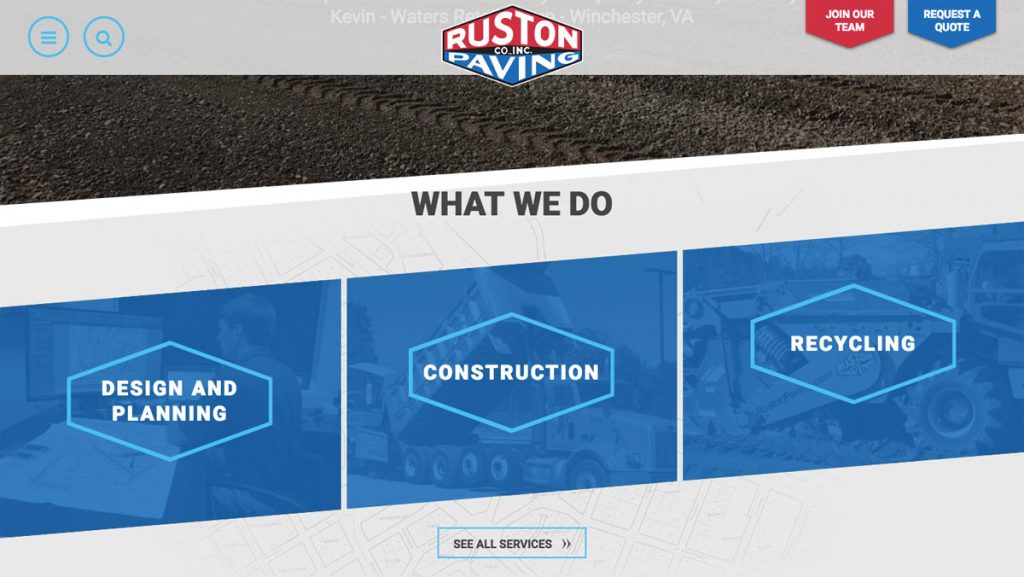
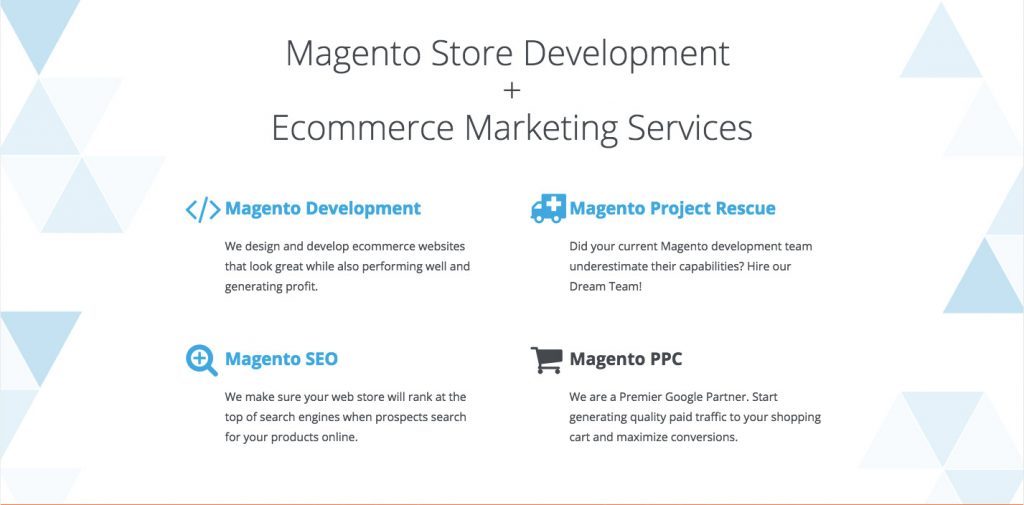
도형
평면 디자인의 미니멀리즘과 깨진 그리드의 제어 된 혼돈 사이의 중간 추세는 기하학적 형태의 추세에 있습니다. 삼각형, 육각형, 원과 같이 중학교에서 배운 유클리드 기하학적 모양을 단순하게 유추한다고 생각하면 절대적으로 옳습니다.

모양은 설계에 얼마나 쉽게 통합 될 수 있기 때문에 평평한 격자와 깨진 격자 사이의 간격을 좁힐 수 있습니다. 밝은 색상의 단순한 기하학적 모양은 재미있는 가장자리를 만들어 내고 빠르게 참여할 수 있습니다. 사진 및 유형으로 모양을 퇴비화하거나 모양을 사용하여 반복되는 패턴을 만드는 디자인은 끊어진 그리드 또는 비대칭 레이아웃에 다이내믹과 깊이를 나타낼 수 있습니다.
이 다양성은 2019 년에 도형이 트렌드가 된 이유 중 큰 부분을 차지합니다. 기하학의 기본 수학은 비주얼이 비대칭 성을 포함하고있을지라도 웹 사이트에서 균형 감각을 수립하는 데 도움이됩니다. 기하학적 모양은 서로 쉽게 또는 쉽게 인접하여 쉽게 조직 또는 계층 구조를 수립합니다.
모양은 사람과 자연스럽게 연결되는 생각과 감정이 있다는 점에서 색상과 같습니다. 직사각형은 안정성을 나타내고 원은 단일이며 삼각형과 마름모는 동적입니다. 특정 모양이나 모양 조합을 창의적으로 사용하면 웹 사이트 방문자가 느끼기를 원하는 감정이나 느낌을 형성 할 수 있습니다.
그들은 극적으로 또는 간과하게 사용할 수 있습니다 - 그것은 단순히 당신의 브랜드 미적에 달려 있습니다. 셰이프를 사용하면 시각적 계층 구조를 쉽게 설정하고 사이트에서 기존 그리드 디자인을 벗어 났을 때도 방문자가 알아야 할 페이지 부분에주의를 끌 수 있습니다. 이것이 바로 2019 년 웹 디자인에서 기하학적 모양을 계속 볼 수있는 이유입니다.
단일 페이지 디자인
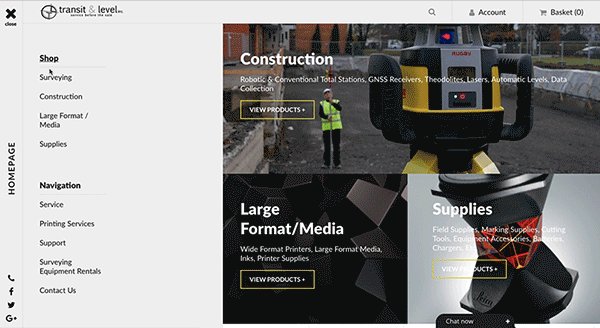
스피드와 미니멀리즘은 2019 년 웹 디자인에 관해 이야기 할 때 반복적으로 나타나는 트렌드로, 페이지없는 디자인이라고도하는 단일 페이지 디자인이 2019 웹 디자인 트렌드가 된 주된 이유입니다. 단일 페이지 디자인은 매우 기술적 인 제목입니다. 여러 서비스 페이지 나 블로그 기사 대신 단 하나의 페이지 만 포함하는 웹 사이트를 가리 킵니다. 모두 siled 계층 구조 아래에 깔끔하게 정렬되어 있습니다.
전통적인 SEO 디지털 방식으로 매매 관점에서, 이것은 가능하게 실수 인 것처럼 보일 것입니다 - 당신이 일반적으로 가지고있을 페이지 및 내용없이 특정한 키워드를 위해 평가하는 것이 매우 어려울 것입니다,도 아니다 다른 진보 된 SEO 기법. 그렇습니다. 특정 SEO 전략을 무모 한 디자인에 사용하는 것이 더 어려울 수는 있겠지만 그렇다고해서 그 단점이 사라지기 시작합니다.
속도와 평평한 디자인에서 논의 된 바와 같이, 정리 된 깨끗하고 간단한 웹 사이트는 모바일 장치에서 쉽고 빠르게 다운로드 할 수 있으므로 검색 엔진에서 선호되고 있습니다. Pageless 디자인은 웹 사이트를 느리게 할 수있는 모든 것을 적게함으로써 달성합니다. HTML, CSS, Javascript 및 사진은 다운로드 할 데이터가 없으므로 사용자에게 더 나은 경험을 제공하고 검색 엔진에서 우선 순위를 부여합니다.
이 단순성은 단일 페이지 웹 사이트에서 두 배로 뛰어납니다. 모든 탐색 장치에서 멋지게 보이고 자동으로 모바일 우선 스타일 사이트가됩니다. 너무 단순하므로 쉽게 관리 할 수 있습니다. 변경 또는 업데이트 할 항목이 거의 없으므로 사이트 업데이트를 신속하게 완료 할 수 있습니다. 즉, 귀하의 비즈니스가 귀하의 웹 사이트를보다 쉽게 유지할 수 있습니다.
기업은 단순한 사용법 이상의 단순한 웹 사이트를 좋아합니다. 전환율이 높은 경향이 있습니다. 기존의 계층 적 사이트에서는 키워드 검색을 통해 사용자를 포착하여 사이트에 착륙시킨 다음 연락처 양식, 페이지 또는 전화 번호로 안내합니다. 단일 페이지 사이트를 사용하면 사용자가 혼란스러워 할 필요가 없습니다. 페이지의 모든 부분이 전환점으로 향하게하여 더 많은 리드와 비즈니스를 확보 할 수 있습니다.
단일 페이지 디자인은 웹 디자인의 미래를 이끌어 내지 못할 것이지만, 확실히 2019 년까지 계속 될 것입니다.
비디오 배경
미니멀리스트, 빠른 로딩, 플랫 디자인 트렌드에도 불구하고 비디오 배경은 2019 년의 트렌드로 여전히 인기가 있습니다. 흥미롭게도 비디오 배경이 전환을 증가시키는 것으로 나타났습니다.
비디오는 텍스트 나 이미지보다 훨씬 매력적입니다. 지난 2 년 동안 페이스 북과 같은 소셜 미디어 플랫폼에 이러한 경향이 나타날 가능성이 높습니다. 동영상 게시물은 다른 종류의 게시물보다 우선합니다. 또한 피드를 스크롤하면서 음소거를 자동 재생하여 동영상을 더 쉽게 볼 수있게되었습니다.
사용자가 사이트를 방문하고 동영상이 백그라운드에서 재생되면 동영상이 주목을 받기 때문에 계속 시청할 수 있습니다. 사용자가 귀하의 사이트에 더 많이 머물수록 전환 가능성이 높아집니다. 이것은 차례로 사이트 통계에 시간을 올리며 사이트의 평균 시간이 길수록 SEO가 더 좋습니다.
비디오의 힘은 글자 그대로 말로 표현할 수 없습니다. 즉, 귀하의 메시지를 신속하고 효과적으로 전달할 수 있으며,이를 달성하기 위해 텍스트의 단락을 사용할 수 있습니다. 비디오는 몇 초 만에 작업을 수행합니다. 이 기능은 짧은 시간 내에 사용자에게주의를 환기시키는 복잡한 메시지를 설명 할 때 특히 유용합니다.
마지막으로 웹 사이트에 비디오 배경에 대해 매끄럽고 현대적인 것이 있습니다. 비디오가 짧고 음소거되어 있고 멋진 고품질의 느낌을주는 한, 비디오 배경은 브랜딩에 많은 도움이됩니다.
마이크로 애니메이션
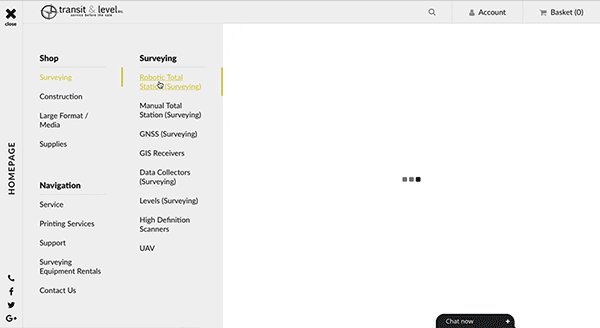
웹 디자인에서 미묘하지만 눈에 띄는 2019 추세는 마이크로 애니메이션입니다. 마이크로 애니메이션은 사용자가 웹 사이트를 탐색 할 때 직관적이고 만족스러운 경험을 제공하는 강력한 방법입니다. 이것은 작은 애니메이션을 통해 사용자가 사이트를 이해하고 요소 위에 마우스를 올려 놓거나 클릭 할 때 유효성을 확인하는 데 도움이됩니다. 예를 들어 커서가 위로 이동하면 버튼의 색상을 변경하거나 버튼을 클릭 할 때 확장되는 메뉴가 있습니다. 햄버거.
대부분의 사용자는 데스크톱 및 모바일 브라우징 플랫폼에서 항상 이러한 마이크로 애니메이션을 경험합니다. 경험하지 못하는 것이 더 놀랍다는 것을 지금 탐색 할 때 너무 보편적입니다. 이 애니메이션은 사용자가 사이트를 진행하면서 올바른 행동을 취하는 것을 알 수 있도록 도와줍니다. 양식의 제출 버튼을 누르셨습니까? 클릭하면 색상이 바뀌 었습니다. 페이지를 어떻게 빨리 새로 고 칩니 까? 아래로 스 와이프하면 당겨 받기 동작이 생성되어 새로 고침 동작이 제대로 트리거되었음을 알립니다.
동영상과 같이 움직이는 물체가 사용자 유지 및주의를 어떻게 도우는지 기억하십니까? 이러한 움직임은 작은 애니메이션 임에도 불구하고 사용자의 시선을 사로 잡고 사이트를 탐색 할 때 풍부한 경험을 제공합니다. 마이크로 애니메이션을 적절히 사용하면 웹 페이지에 시각적 계층 구조가 생겨 방문자가 전환점을 향한 후이를 보상하기 위해 보람을 느끼게됩니다.
마이크로 애니메이션이 사용자가 양식을 제출할 때 "보상"할 수 있다고 생각하는 것은 너무 단순하거나 어리석은 것처럼 보일 수 있지만 너무 많은 형태가 사용하는 그 성가신 Captcha를 생각해보십시오. 운이 좋으면 확인란을 클릭하면되지만 그림을 선택하거나 숫자와 문자 문자열 시퀀스를 입력해야하는 경우 원 모양의 소용돌이 모양을 확인 표시로 보는 것보다 더 만족스럽지 않습니다. . 2019 년이 다가 오면서 마이크로 애니메이션은 웹 디자인 산업에 계속 머물러 있습니다.
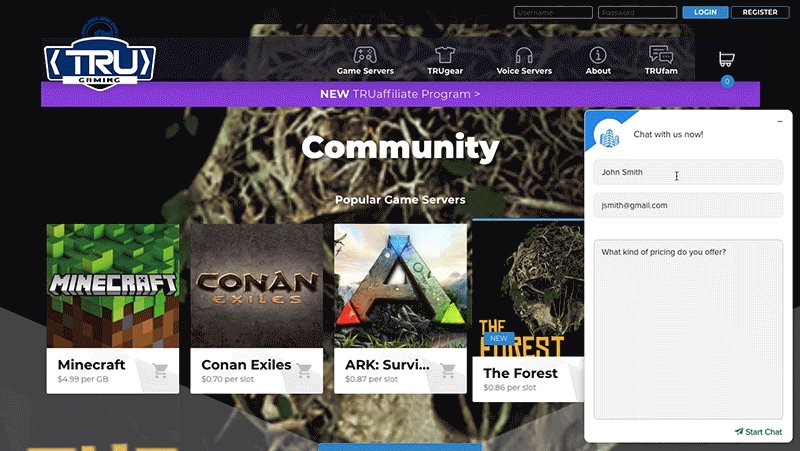
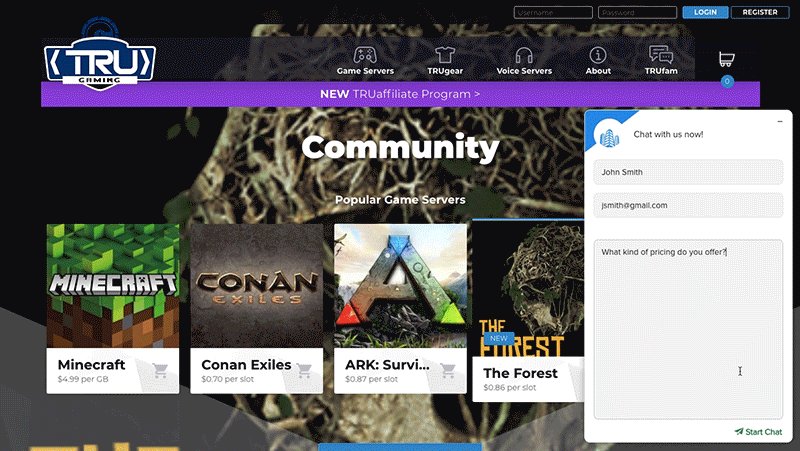
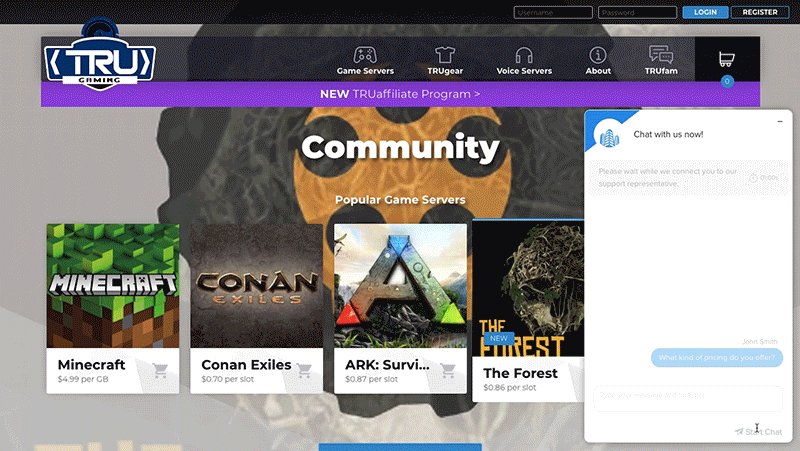
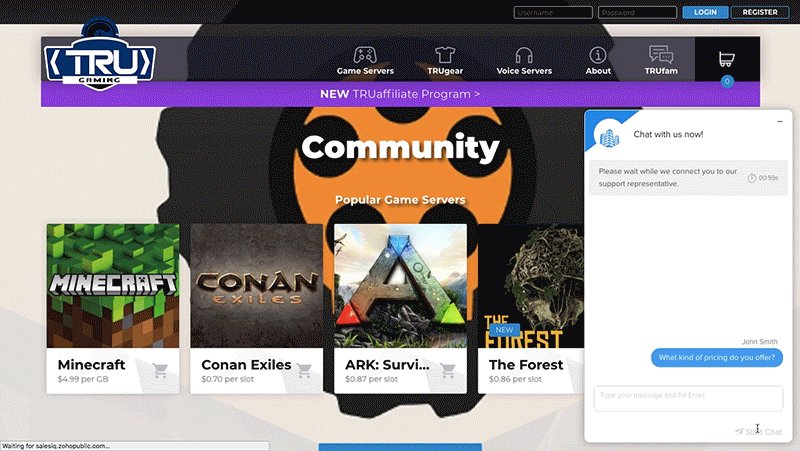
봇봇 (Chatbots) / 기계 학습
지난 몇 년 동안 봇과 상호 작용하고 의사 소통이 점점 더 정상화되었습니다. 봇 또는 봇봇 (chatbots)은 디지털 미디어에서 웹 사이트 및 마이크로 상호 작용에 점점 더 보편화되고 있습니다. 모바일 서비스 제공 업체에 마지막으로 전화 한 때와 통화 한 것 같습니다.
20 년 전 처음 출시 된이 봇들은 문제를 해결하기가 더 어려워 보였지만 (큰 소리로 명령을 발음하는 것을 잊지 마십시오) 수년 동안 개선 된 인공 지능 (AI) 및 기계 학습. 검색 바에 입력을 시작할 때 Google이 자동 제안을 만드는 데 도움이되는 것은 이러한 것입니다.
이것은 페이스 북이 우리를 너무 잘 아는 이유이기도하다. Facebook이 우리의 모습을 배우고 사진에 태그를 추가할지 묻습니다. 또한 위치 데이터를 사용하고 우리의 독서 습관을 배웠으므로 "좋아요"버튼을 누르기 위해 표시 할 광고, 이벤트 및 정보를 정확히 알고 있습니다.
Chatbots 및 기계 학습은 특히 대부분의 대화방에 내재 된 자동 응답 기능이 사용자와 원활하게 상호 작용하고 우수한 고객 서비스를 제공 할 수 있으므로 웹 사이트와의 사용자 상호 작용을 향상시킬 것입니다. 이것은 잠재 고객과 실제로 관계를 시작하기 전에 영업 팀에 대한 정보를 수집하는 동시에 오른쪽 발에있는 잠재 고객과의 관계를 시작합니다.
2019 년이 기술은 계속해서 완벽 해지고 회사 웹 사이트에 통합 될 것입니다. 곧 웹 상호 작용이 원활해질 것입니다. 회사와의 과거 상호 작용을 분석하여 고객이 찾고있는 것을 정확히 알고있는 웹 사이트를 상상해보십시오. 이러한 새로운 기술 덕분에 웹을 통한 고객 서비스가 더욱 빠르고 효율적으로 이루어지고 있습니다. 웹 디자인에서 간과하지 마십시오.
웹 디자인 2019 - 미니멀리즘이나 관심을 끌고있는 비주얼을 사용합니까?
2019 년은 웹 디자인을위한 수년간의 야누스처럼 보일 수 있습니다. 한 편에는 끊어진 그리드 레이아웃과 비디오 배경에 대한 매력적인 시각적 즐거움이 있습니다. 다른면에는 평면 디자인과 단일 페이지 레이아웃의 아름답지만 실용적인 교리가 있습니다. 추세가 변화함에 따라 업계도 변화합니다. 이러한 경향을 유지하면 웹 사이트를 신선하고 아름답게 유지하고 전환을 유도하는 데 도움이됩니다.
'sunnyworks > WebDesign' 카테고리의 다른 글
| 2019 UI/UX 디자인 트랜드 (0) | 2019.03.17 |
|---|---|
| 2019 웹디자인 트렌드 (0) | 2019.03.17 |